
In the UK it seems we're far ahead of the curve when it comes to teaching the next generation how to code. However, for the rest of us it's always useful to have a point of reference, especially if you;re learning these kind of skills for the first time. As part of our upcoming series 'Everyday Guides Made Easy', our new title 'Coding HTML & CSS Basics' is full of expert advice made easy, so that you can build your own stylish website from the comfort of your own home.
Today's blog is the first in a new mini-series. We'll outline a few basic skills you must know before starting, before moving on to move advanced techniques. Today, it's the essential coding terminology.
N.B. This blog is not for absolute beginners. If you're literally just starting out with HTML & CSS, then you may benefit from reading our book.
Demystifying HTML and CSS
There is a baffling array of HTML elements and CSS properties that can be brought to bear on a website. Here we will demystify both with a deeper look into some of the essential HTML elements and CSS properties required for building vibrant and attractive websites.
The Basic Build
A website is a collection of HTML and CSS documents that are brought together to create a collection of useful content, displayed via an attractive user interface.
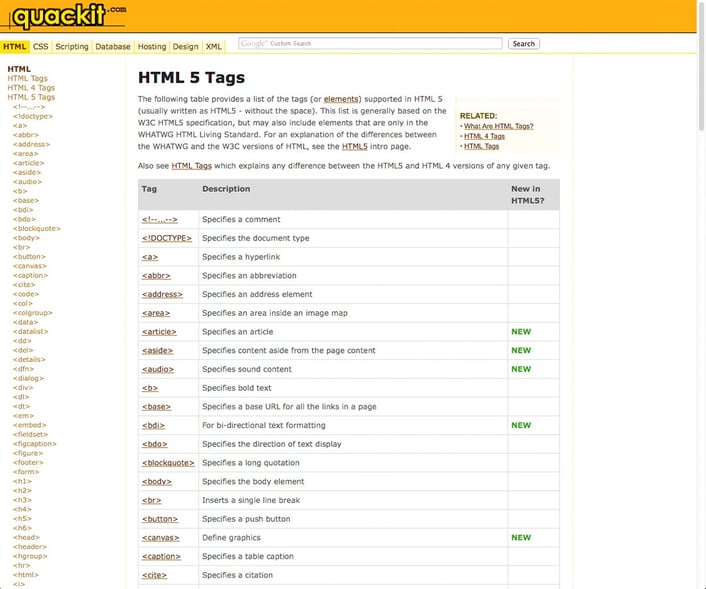
There are, unfortunatley, hundreds of elements (things that comprise a web-page). Don’t fear though, you’ll find that there is only a handful that you use or need on a regular basis; it is these elements that we’ll be discussing over the coming pages.

- Above: You can find a full list of elements and descriptions of what they do here.
Understanding CSS Selectors
Class Types and ID selectors are big deals, but if you're using these you should also be using the 'Class selector'. It's to combine selectors in various ways; let’s take a look.
Class Selectors
Recall that a Type selector targets any HTML elements of matching type, and that an ID selector targets the single HTML element with a matching id attribute value. A Class selector, then, allows you to target a specific classification of HTML elements. A Class selector is written like this (notice the ‘.’ which precedes the class name): .myClassName {style rule}
This selector would target any and all HTML elements that had been given the classification of myClassName .

Typed Class Selectors
This can be taken a step further by combining a Class selector with a Type selector, for example, article.newsStory {style rule}. This selector would target all <article> elements that had been given a classification of "newsStory". But how do we classify an element? Easy...

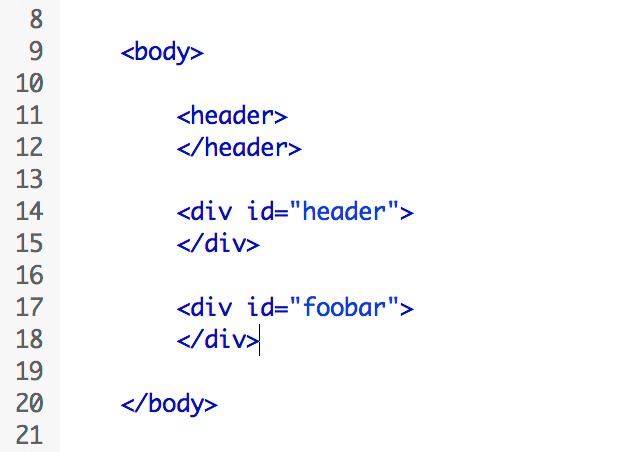
- Above: The ID attribute gives an element a unique identifier.
The Class Attribute
Every visual element has a class attribute. Here’s how it looks: <article class="newsStory">. Once given a classification in this way, the element will receive the style rule associated with the .newsStory selector. If the selector had been p.newsStory then the above element would not have been selected because it is an <article>, not a <p>.
- Hot Tip: The value assigned to an element’s id attribute must not be used as the id for any other element within the same page.
Multiple Classifications
Imagine you have created three different Class selectors in a page’s CSS: .boldText, .italicText and .underlinedText, and assigned a suitable style rule to each, such as {font-weight:bold;} etc. This would allow you to classify text-based elements using these class names... but what if you want bold and italic text? Simple, just list the class names in the element’s class attribute, and separate each class name with a space.

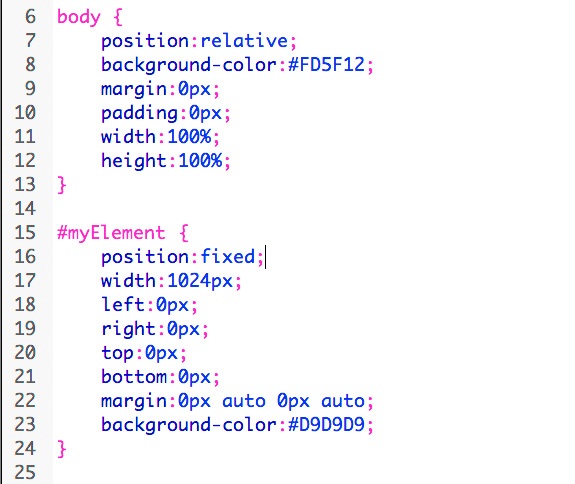
- Above: The ID selector allows a style rule to be targeted at a specific HTML element.
Compound Selectors
We’ve already mentioned one example of a compound selector, often known as a typed class selector, but there are many other ways of combining selectors; let’s take a look at a few of them.
Multiple Type Selectors
If you want to create a style rule that will be applied to a number of different elements based on their element type, you can simply list those types in a selector and use a ‘,’ to separate each type name. For example h2, h3, p {style rule} will target all <h2>, <h3> and <p> elements.
Descendant Selectors
There are times when we want to target an element based upon its position within the nested structure of the HTML. For example, we may want to target all <p> elements that are descended from (i.e. nested within, at any level) an <article> element: article p {style rule} (notice the space between the type names in the selector).
Child Selectors
A child selector targets elements that are a child of another element (note that a Descendant selector also targets grandchildren, great grandchildren, etc.). So a selector of article > h3 {style rule} would target all <h3> elements that were direct children of an <article> element (notice the ‘>’ between the type names in the selector).

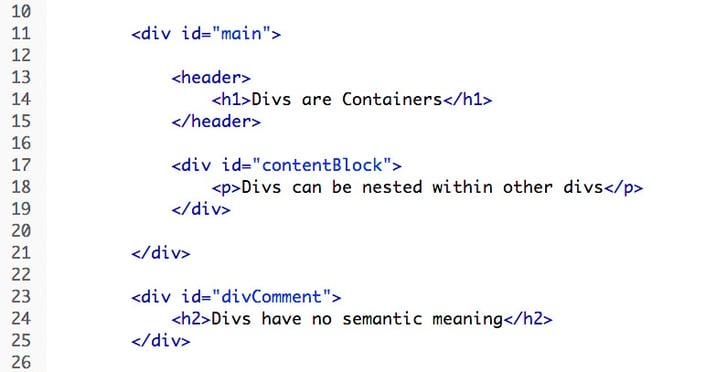
- Above: These three elements are valid HTML5 and will deliver identical results, but only one has semantic meaning.
A Lot To Learn
CSS is a simple language, but the devil is in the detail – and there’s a lot of detail, much more than we can cover here. If you want to find out more then check out some of the many great websites and books dedicated to the subject.
Text-based Elements
Most web pages contain text – often quite a lot of it – and so unsurprisingly there is a collection of elements that are dedicated to displaying text. Text elements tend to be nested within the structural elements that we’ve discussed previously.
This article is a heavily modified version of the text from our new book 'Coding HTML & CSS Basics'. For more in-depth information on designing the website of your dreams you can buy our book from our website, or Amazon.
Links:
- Coding can take plenty of time. Manage your time wisley.
- I approve of these HTML puns.
- Talented programmer, but awful with the ladies. You should click this link.